
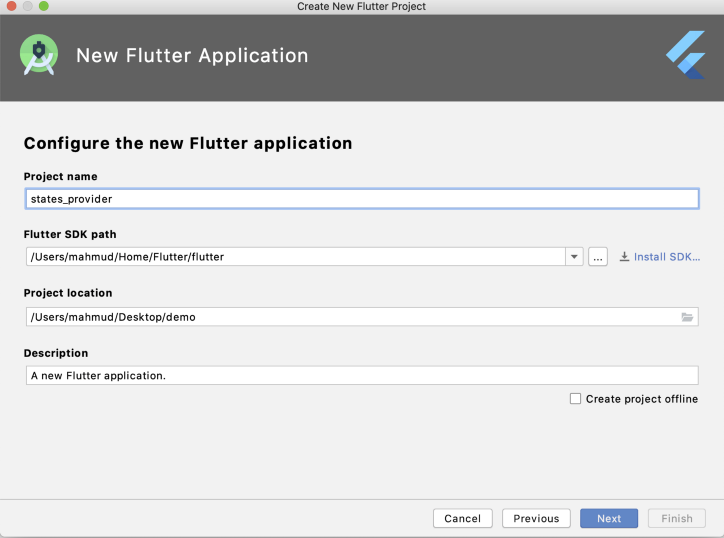
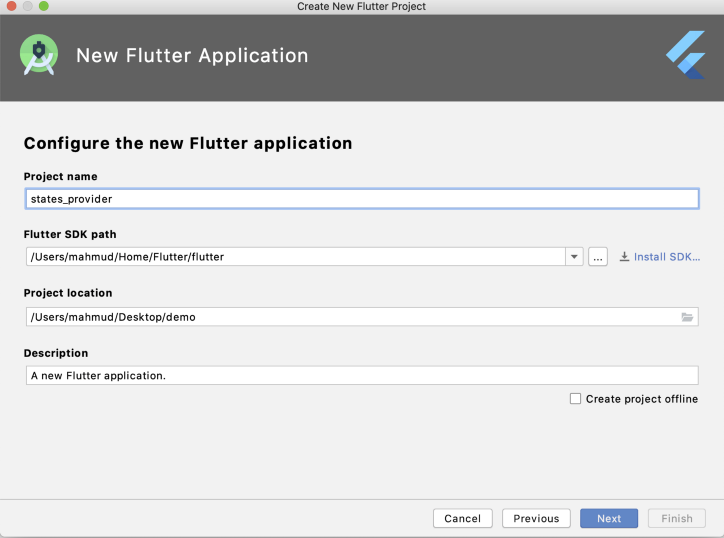
import 'package:flutter/foundation.dart' /// Represents the state of the view enum ViewState ). We know our views will only have 2 states so we'll add the ViewState enum in the same file. Go to your viewmodels folder under core and add a new file called login_model.dart. We'll go through the app view by view and add what we need.
Widgets: Contains widget files that are too big to keep in the view files. Views: Contains the files for the app views. Shared: Contains files used in multiple other UI files. ViewModels: Contains the Provider models for each of the Widget views. Services: Contains the dedicated files that will handle actual business logic. Models: Contains all the plain data models. ui contains all the files associated with the ui. Core contains all the files associated with the logic. The lib folder is divided into two folders. A Widget to render the login title and text field. LoginView, HomeView and PostView with an empty build method. A Ui Helpers class that provides vertical spacing. Two text styles, headerStyle, subHeaderStyle. Two colors, BackgroundColor and CommentColor. All the data models that are required in the app. An Api service that uses the http client to get data from JSONPlaceholder. Things that I've added in here has nothing to do with the architecture. Clone the repo if you want to follow along with me. To keep the tutorial focussed on the architecture only I have setup a starting project in the tutorials repo under 010. The model just calls the function and passes values to it. Authentication service will use the Api to get the user details and track it. The model will just call the function to do that. Api class will request and serialize data. Dedicated Services(Just normal objects, to not confuse beginners) will perform all the actual work. Models will ONLY request data from Services and reduce state from that DATA. Providers and services will be injected using get_it. Providers will NOT be passed in through app level global provider, unless it's required by more than 1 view in the app architecture (Users information). This way the main view only paints when the main view state changes. Any other piece of UI contained in a view, that requires logic and state / UI updates will have it's own model associated with it. Notify listeners for a view will ONLY BE CALLED when the View's state changes. Each view will have it's own model that extends the ChangeNotifier. Note: I will not be adding a toolbar, so iOS developers you can swipe from left to right on the screen to go back. Very basic but it covers everyting required to build out an architecture that shows you the way. 
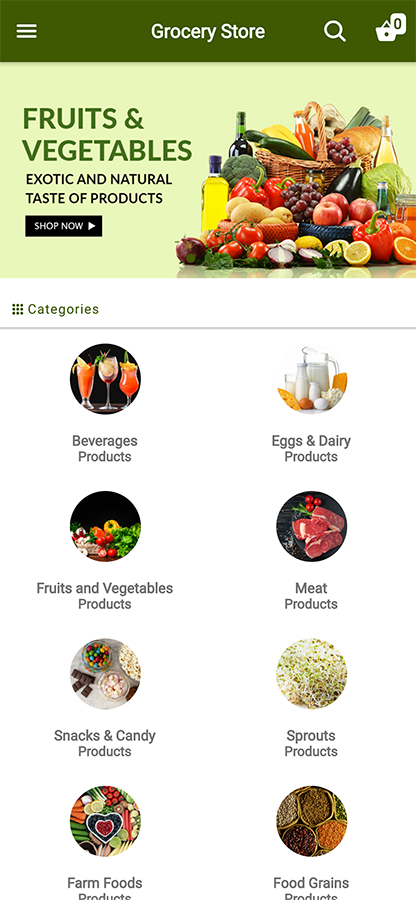
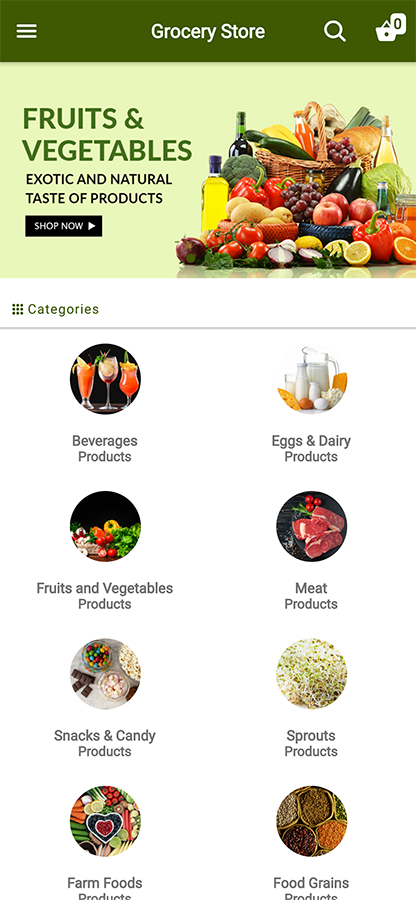
Fetch and show the Posts on the home view and show post details with an additional fetch to show the comments. We'll communicate with the JSONPlaceholder API, get a User profile from the login using the ID entered. Let's look at the app we're building so we can have some context. This guide will have a very similar setup to my ScopedModel Guide. Even for large or massive apps (given you follow some coding guidelines). I've implemented apps in Redux, BLoC and ScopedModel and I still consider ScopedModel the most practical and straight forward approach to build apps in Flutter.
#Flutter provider clearing up how to
In this guide I will show you a code structure, naming conventions, where to place files, how to keep things well organised and easy to maintain using the Provider package. Having built a few mobile apps with various technologies, I've found that certain principles will and should be present no matter what architecture or state management solution you choose.

You start your app with your object B within A, then when you push a route or dialog you want to show all B defaults parameters, not the one currently being used, so you made a new B provider class inside that route, after poping you can decide if you want to use the changes the user made.Flutter architecture around state management has been a discarded topic.

OnDoubleTap: () =>setState(() => b.isOpen = !b.isOpen), OnTap: () => Navigator.pop(context, bObject) //just to be sure because after popping the provider will be disposed







 0 kommentar(er)
0 kommentar(er)
